
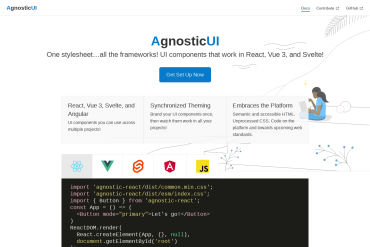
AgnosticUI
Accessible React component primitives that also work with Vue 3, Svelte, and Angular!

React-simple-code-editor
Simple no-frills code editor with syntax highlighting

@anatoliygatt/heart-switch
demo - A fully themeable and accessible heart-shaped toggle switch component.

Flowchart React
Flowchart & Flowchart designer for React.js.

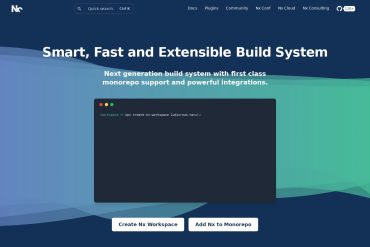
Nx
Next generation build system with first class monorepo support and powerful integrations.

Swiper
modern mobile touch slider

Rematch
Redux made easy

React-location
Enterprise Client-Side Routing for React

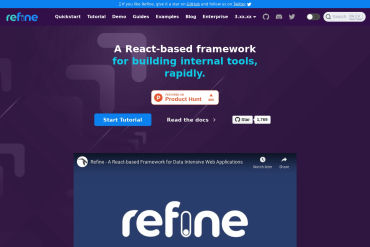
Refine
A React-based framework for building data-intensive applications in no time.
@tolgee/react
docs – Web-based localization tool enabling users to translate directly in the React app they develop
Rich-textarea
A textarea to colorize, highlight and decorate texts.
Vest
Declarative form validation framework inspired by unit testing syntax.
Data-source
Library to power streaming data visualisations as used in Facebook's Flipper
CoreUI For React
demo/docs - Open Source UI components library.
React-voodoo
demo/samples - Additive animation engine allowing complex android/iOs-like animations, rendering sliders on SSR, predictive inertia, multitouch, etc
React Responsive
Media queries in React
Swiper
demo - docs - The most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
React-schematic
demo - Build responsive layouts using styled schematics without an overhead of any theme configuration
Vanilla-extract
Zero-runtime Stylesheets-in-TypeScript
Teaful
Tiny, easy and powerful React state management
Tiptap
demo - docs - The headless editor framework for web artisans.
React-steps
Demo - Responsive React Stepper.
Radix
An open-source UI component library for building high-quality, accessible design systems and web apps
React-facet
Observable-based state management for performant game UIs built in React
React-slack-notification
Send messages and error logs to a Slack channel directly.
React-advanced-cropper
An advanced React component for image cropping
Cra-template-redux-auth-starter
A Redux auth starter boilerplate for CRA.
React-scanner
Extract React components and props usage from code
Jsx-ast-utils
AST utility module for statically analyzing JSX
Zustand
docs - A fast bearbones state-management solution using simplified flux principles and boilerplate-free hook api.

Refine
demo - docs - Build data-intensive applications in no time. It ships with Ant Design System, an enterprise-level UI toolkit.
Semi-design
demo/docs - A modern, comprehensive, flexible design system that gives you all modular blocks you need to build sensible web apps & SaaS products.
React Documentation
@lunasec/react-sdk
docs - Secure, hardened form components that encrypt/tokenize all data automatically.
React-icomoon
With react-icomoon you can easily use the icons you have selected or created in icomoon.
Datta Able
React Admin Dashboard
Lyrics King
Song Lyrics Search App
Focus Trap React
Trap Focus within a DOM Node
Notifee
Notification Library for React Native

Refine
Framework for Data-intensive Applications
Firetable
Spreadsheet-like UI for Firestore
Papyrus
Blogging Platform
React Horizontal Scrolling Menu
Menu Component
Scrumlr.io
Open-source Online Tool for Retrospectives
Renderlesskit React
Renderless Component Library
Calendso
Open-source Calendly Alternative
Vision Camera
Camera Library
Material UI
Component Library
React GitHub Calendar
Github Contribution Graph
React Native Radar
React Native SDK for Geofencing & Location Tracking
Explore Categories